HTML 실습
HTML: 뼈대
CSS : 그림
JS : 움직이는것
HTML + CSS + JS -> Frontend
서버는 frontend를 client한테 serving
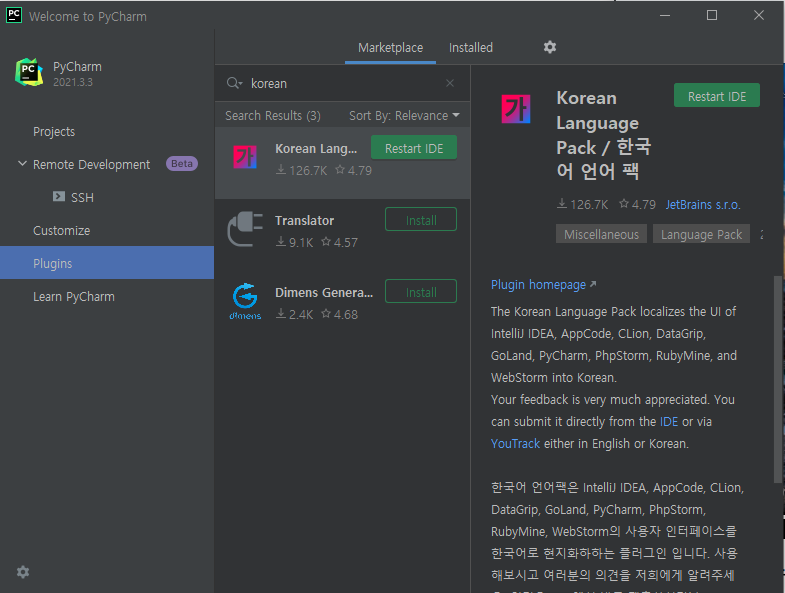
파이참 플러그인에서 한국어 설정 하기


플러그인 korean 설치 후 restart IDE 하기~
HTML은 기본적으로 head와 body로 구성 돼있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>나의 첫 웹페이지</title>
</head>
<body>
내용
</body>
</html>
div 구역을 나눔
p 문단을 나눔
h 제목
span 글자를 꾸밀때
a 하이퍼 링크
img 이미지 첨부
input
button
textarea
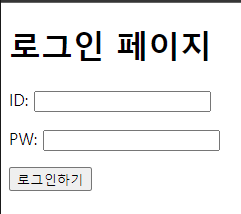
로그인페이지를 만들어보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button>로그인하기</button>
</body>
</html>
h1은 제목
p는 문단
input은 입력을 받는 것
button은 버튼 생성

HTML 태그는 부모-자식 구조인데
누가 누구 안에 있는지를 이해하는 것이 중요하다
감싸고 있는 태그가 바뀌면 그 안의 내용물도 모두 영향을 받는다.
Cascading Style Sheet ->CSS
우리가 CSS를 작성하면서 이쁘게 웹을 작성하는 것은 매우 힘들다.
따라서 우리는 부트스트랩이라는 tool을 활용할 수 있다.
부트스트랩?
- 예쁜 CSS 모음집
- 현업에서는 미리 완성된 부투스트랩을 가져다 쓰는 경우가 많다.
https://getbootstrap.com/docs/5.0/components/buttons/
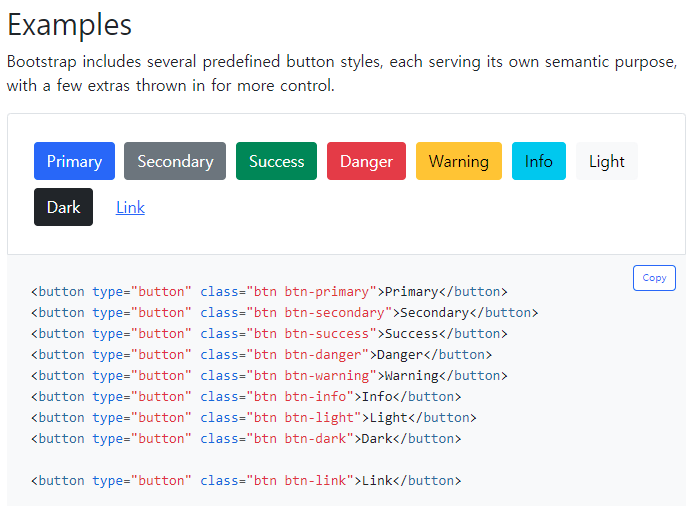
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com

이렇게 존재하는 버튼들을 복사해서 붙여넣으면 이쁘게 쓸 수 있다.
https://kr.piliapp.com/facebook-symbols/
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
이 사이트에서는 이모티콘을 가져올 수 있다.